9/28/2011
Sobat blogger tentu sudah tau yang namanya icon, kalau belum tau saya jelaskan sedikit apa itu icon dan bagaimana cara mengganti icon blogger.
Icon atau Favicon adalah sebuah gambar kecil sebagai logo yang memberikan cirri khusus pada sebuah web blog.
Agar lebih jelas jika sobat menggunakan browser firefox, di bagian address bar di situ ada sebuah logo kecil yang berada di sebelah kiri alamat url yang sedang dibuka atau dikunjungi.
Gimana, sudah jelas…..?
Favicon bawaan blogger sebelum diganti bergambar huruf B berwarna orange. Sebetulnya tidak usah diganti juga tidak apa-apa, Cuma menurut saya akan lebih asyik lagi jika diganti dengan gambar icon milik sendiri karena ada rasa kebanggan tersendiri.
Dulu ketika pertama kali aku membuat blog begitu susahnya mengganti favicon diperlukan kode yang sedikit rumit serta harus mengupload gambar yang akan dijadikan favicon. Belum lagi harus mengobok-obok template html yang sangat menyita waktu.
Kini Blogger lebih maju, banyak kemajuan serta fitur-fitur yang sangat mudah diaplikasikan sehingga bagi pemula yang baru mengenal blogpun tidak akan mengalami banyak kesulitan seperti dulu.
Salah satu kemajuan blogger dalam melayani cliennya adalah tersedianya widget untuk mengganti favicon. Kita bisa dengan mudah mengganti favicon dengan gambar apa saja yang kita inginkan.
Namun ada satu syarat yang tidak boleh dilupakan, yakni gambar harus berukuran maksimal 1.0 kb. Format gambar yang didukung adalah gambar jpg, gif, png, ico. Sangat disarankan memakai gambar dengan format ico.
Nah kalau persyaratan sudah dilengkapi, saatnya kita mengganti icon blog.
1. Pertama harus masuk ke draft blogger (http://draft.blogger.com)
2. Lalu klik Design --> Page elements
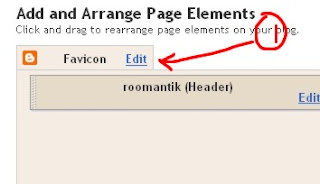
3. Setelah itu lakukan sesuai petunjuk gambar seperti di bawah ini :
Kini Favicon sudah berubah setelah diganti dengan gambar icon milik sendiri
Begitulah cara mengganti icon blog dengan gambar kita, lebih mudah dan cepat.
Agar lebih jelas jika sobat menggunakan browser firefox, di bagian address bar di situ ada sebuah logo kecil yang berada di sebelah kiri alamat url yang sedang dibuka atau dikunjungi.
Gimana, sudah jelas…..?
Favicon bawaan blogger sebelum diganti bergambar huruf B berwarna orange. Sebetulnya tidak usah diganti juga tidak apa-apa, Cuma menurut saya akan lebih asyik lagi jika diganti dengan gambar icon milik sendiri karena ada rasa kebanggan tersendiri.
Dulu ketika pertama kali aku membuat blog begitu susahnya mengganti favicon diperlukan kode yang sedikit rumit serta harus mengupload gambar yang akan dijadikan favicon. Belum lagi harus mengobok-obok template html yang sangat menyita waktu.
Kini Blogger lebih maju, banyak kemajuan serta fitur-fitur yang sangat mudah diaplikasikan sehingga bagi pemula yang baru mengenal blogpun tidak akan mengalami banyak kesulitan seperti dulu.
Salah satu kemajuan blogger dalam melayani cliennya adalah tersedianya widget untuk mengganti favicon. Kita bisa dengan mudah mengganti favicon dengan gambar apa saja yang kita inginkan.
Namun ada satu syarat yang tidak boleh dilupakan, yakni gambar harus berukuran maksimal 1.0 kb. Format gambar yang didukung adalah gambar jpg, gif, png, ico. Sangat disarankan memakai gambar dengan format ico.
Nah kalau persyaratan sudah dilengkapi, saatnya kita mengganti icon blog.
1. Pertama harus masuk ke draft blogger (http://draft.blogger.com)
2. Lalu klik Design --> Page elements
3. Setelah itu lakukan sesuai petunjuk gambar seperti di bawah ini :
Kini Favicon sudah berubah setelah diganti dengan gambar icon milik sendiri
Begitulah cara mengganti icon blog dengan gambar kita, lebih mudah dan cepat.
Posted by GuruGoBlog
on 16.59
Sobat blogger tentu sudah tau yang namanya icon, kalau belum tau saya jelaskan sedikit apa itu icon dan bagaimana cara mengganti icon blogger.
Icon atau Favicon adalah sebuah gambar kecil sebagai logo yang memberikan cirri khusus pada sebuah web blog.
Agar lebih jelas jika sobat menggunakan browser firefox, di bagian address bar di situ ada sebuah logo kecil yang berada di sebelah kiri alamat url yang sedang dibuka atau dikunjungi.
Gimana, sudah jelas…..?
Favicon bawaan blogger sebelum diganti bergambar huruf B berwarna orange. Sebetulnya tidak usah diganti juga tidak apa-apa, Cuma menurut saya akan lebih asyik lagi jika diganti dengan gambar icon milik sendiri karena ada rasa kebanggan tersendiri.
Dulu ketika pertama kali aku membuat blog begitu susahnya mengganti favicon diperlukan kode yang sedikit rumit serta harus mengupload gambar yang akan dijadikan favicon. Belum lagi harus mengobok-obok template html yang sangat menyita waktu.
Kini Blogger lebih maju, banyak kemajuan serta fitur-fitur yang sangat mudah diaplikasikan sehingga bagi pemula yang baru mengenal blogpun tidak akan mengalami banyak kesulitan seperti dulu.
Salah satu kemajuan blogger dalam melayani cliennya adalah tersedianya widget untuk mengganti favicon. Kita bisa dengan mudah mengganti favicon dengan gambar apa saja yang kita inginkan.
Namun ada satu syarat yang tidak boleh dilupakan, yakni gambar harus berukuran maksimal 1.0 kb. Format gambar yang didukung adalah gambar jpg, gif, png, ico. Sangat disarankan memakai gambar dengan format ico.
Nah kalau persyaratan sudah dilengkapi, saatnya kita mengganti icon blog.
1. Pertama harus masuk ke draft blogger (http://draft.blogger.com)
2. Lalu klik Design --> Page elements
3. Setelah itu lakukan sesuai petunjuk gambar seperti di bawah ini :
Kini Favicon sudah berubah setelah diganti dengan gambar icon milik sendiri
Begitulah cara mengganti icon blog dengan gambar kita, lebih mudah dan cepat.
Agar lebih jelas jika sobat menggunakan browser firefox, di bagian address bar di situ ada sebuah logo kecil yang berada di sebelah kiri alamat url yang sedang dibuka atau dikunjungi.
Gimana, sudah jelas…..?
Favicon bawaan blogger sebelum diganti bergambar huruf B berwarna orange. Sebetulnya tidak usah diganti juga tidak apa-apa, Cuma menurut saya akan lebih asyik lagi jika diganti dengan gambar icon milik sendiri karena ada rasa kebanggan tersendiri.
Dulu ketika pertama kali aku membuat blog begitu susahnya mengganti favicon diperlukan kode yang sedikit rumit serta harus mengupload gambar yang akan dijadikan favicon. Belum lagi harus mengobok-obok template html yang sangat menyita waktu.
Kini Blogger lebih maju, banyak kemajuan serta fitur-fitur yang sangat mudah diaplikasikan sehingga bagi pemula yang baru mengenal blogpun tidak akan mengalami banyak kesulitan seperti dulu.
Salah satu kemajuan blogger dalam melayani cliennya adalah tersedianya widget untuk mengganti favicon. Kita bisa dengan mudah mengganti favicon dengan gambar apa saja yang kita inginkan.
Namun ada satu syarat yang tidak boleh dilupakan, yakni gambar harus berukuran maksimal 1.0 kb. Format gambar yang didukung adalah gambar jpg, gif, png, ico. Sangat disarankan memakai gambar dengan format ico.
Nah kalau persyaratan sudah dilengkapi, saatnya kita mengganti icon blog.
1. Pertama harus masuk ke draft blogger (http://draft.blogger.com)
2. Lalu klik Design --> Page elements
3. Setelah itu lakukan sesuai petunjuk gambar seperti di bawah ini :
Kini Favicon sudah berubah setelah diganti dengan gambar icon milik sendiri
Begitulah cara mengganti icon blog dengan gambar kita, lebih mudah dan cepat.
Jika ingin memiliki banner atau iklan yang menarik untuk diklik, wajib
memiliki tampilan yang unik dan menarik. Jika ingin membuat banner yang
bergerak dinamis, salah satu solusinya adalah menggunakan Jquery marquee
banner. Javascript yang dikembangkan dinamicdrive.com ini mamapu
menampilkan iklan, logo maupun gambar bergerak bergantian, sliding terus
menerus sehingga tampilan iklan menjadi menarik untuk diklik
pengunjung.
Cara membuat jquery marquee banner, tidak hanya dibaik digunakan untuk banner, tetapi juga bisa untuk menampilkan album photo yang bergerak secara perlahan. Jquery marquee banner mampu membuat Album photo bergerak satu persatu sehingga photo anda tampil semuanya.
Jika anda tertarik membuat jquery marquee banner hanya perlu mengikuti langkah-langkah berikut:
Untuk melihat efeknya, letakkan kursor mouse di atas image.
Cara membuat jquery marquee banner, tidak hanya dibaik digunakan untuk banner, tetapi juga bisa untuk menampilkan album photo yang bergerak secara perlahan. Jquery marquee banner mampu membuat Album photo bergerak satu persatu sehingga photo anda tampil semuanya.
Jika anda tertarik membuat jquery marquee banner hanya perlu mengikuti langkah-langkah berikut:
Untuk melihat efeknya, letakkan kursor mouse di atas image.
Langkah 1
Gantikan kode url dengan link yang diperlukan http://URL BLOG disini/ misalnya: http://wisencare.blogspot.com. Lalu ganti url photo dengan url yang anda miliki: masukkan URL image disini. Misalnya: <img src="http://i552.photobucket.com/albums/Maurice_Avrahm/masri.jpg">
Inilah kodenya:
Langkah 2
Log in blog => Dashboard => Design => Add A Gadget => HTML/Javascript
Paste kode yang telah di edit (Lihat langkah 1) pada ruangan Content dan Save.
Itu saja. Selamat mencoba.,
Gantikan kode url dengan link yang diperlukan http://URL BLOG disini/ misalnya: http://wisencare.blogspot.com. Lalu ganti url photo dengan url yang anda miliki: masukkan URL image disini. Misalnya: <img src="http://i552.photobucket.com/albums/Maurice_Avrahm/masri.jpg">
Inilah kodenya:
<script type="text/javascript" src="https://sites.google.com/site/jquery9/crawler.js">
/*
Text and/or Image Crawler Script ©2009 John Davenport Scheuer
as first seen in http://www.dynamicdrive.com/forums/ username: jscheuer1
This Notice Must Remain for Legal Use
*/
</script>
<script type="text/javascript">
marqueeInit({
uniqueid: 'image-marquee',
style: {
'padding': '2px',
'width': '100%',
'height': 'auto'
},
inc: 9, //speed - pixel increment for each iteration of this marquee's movement
mouse: 'cursor driven', //mouseover behavior ('pause' 'cursor driven' or false)
moveatleast: 4,
neutral: 150,
savedirection: false
});
</script>
<div class="marquee" id="image-marquee">
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
</div>
Langkah 2
Log in blog => Dashboard => Design => Add A Gadget => HTML/Javascript
Paste kode yang telah di edit (Lihat langkah 1) pada ruangan Content dan Save.
Itu saja. Selamat mencoba.,
Posted by GuruGoBlog
on 16.57
Jika ingin memiliki banner atau iklan yang menarik untuk diklik, wajib
memiliki tampilan yang unik dan menarik. Jika ingin membuat banner yang
bergerak dinamis, salah satu solusinya adalah menggunakan Jquery marquee
banner. Javascript yang dikembangkan dinamicdrive.com ini mamapu
menampilkan iklan, logo maupun gambar bergerak bergantian, sliding terus
menerus sehingga tampilan iklan menjadi menarik untuk diklik
pengunjung.
Cara membuat jquery marquee banner, tidak hanya dibaik digunakan untuk banner, tetapi juga bisa untuk menampilkan album photo yang bergerak secara perlahan. Jquery marquee banner mampu membuat Album photo bergerak satu persatu sehingga photo anda tampil semuanya.
Jika anda tertarik membuat jquery marquee banner hanya perlu mengikuti langkah-langkah berikut:
Untuk melihat efeknya, letakkan kursor mouse di atas image.
Cara membuat jquery marquee banner, tidak hanya dibaik digunakan untuk banner, tetapi juga bisa untuk menampilkan album photo yang bergerak secara perlahan. Jquery marquee banner mampu membuat Album photo bergerak satu persatu sehingga photo anda tampil semuanya.
Jika anda tertarik membuat jquery marquee banner hanya perlu mengikuti langkah-langkah berikut:
Untuk melihat efeknya, letakkan kursor mouse di atas image.
Langkah 1
Gantikan kode url dengan link yang diperlukan http://URL BLOG disini/ misalnya: http://wisencare.blogspot.com. Lalu ganti url photo dengan url yang anda miliki: masukkan URL image disini. Misalnya: <img src="http://i552.photobucket.com/albums/Maurice_Avrahm/masri.jpg">
Inilah kodenya:
Langkah 2
Log in blog => Dashboard => Design => Add A Gadget => HTML/Javascript
Paste kode yang telah di edit (Lihat langkah 1) pada ruangan Content dan Save.
Itu saja. Selamat mencoba.,
Gantikan kode url dengan link yang diperlukan http://URL BLOG disini/ misalnya: http://wisencare.blogspot.com. Lalu ganti url photo dengan url yang anda miliki: masukkan URL image disini. Misalnya: <img src="http://i552.photobucket.com/albums/Maurice_Avrahm/masri.jpg">
Inilah kodenya:
<script type="text/javascript" src="https://sites.google.com/site/jquery9/crawler.js">
/*
Text and/or Image Crawler Script ©2009 John Davenport Scheuer
as first seen in http://www.dynamicdrive.com/forums/ username: jscheuer1
This Notice Must Remain for Legal Use
*/
</script>
<script type="text/javascript">
marqueeInit({
uniqueid: 'image-marquee',
style: {
'padding': '2px',
'width': '100%',
'height': 'auto'
},
inc: 9, //speed - pixel increment for each iteration of this marquee's movement
mouse: 'cursor driven', //mouseover behavior ('pause' 'cursor driven' or false)
moveatleast: 4,
neutral: 150,
savedirection: false
});
</script>
<div class="marquee" id="image-marquee">
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
<a href="http://URL BLOG disini/">
<img src="masukkan URL image disini" />
</a>
</div>
Langkah 2
Log in blog => Dashboard => Design => Add A Gadget => HTML/Javascript
Paste kode yang telah di edit (Lihat langkah 1) pada ruangan Content dan Save.
Itu saja. Selamat mencoba.,
Membuat popup adalah salah satu dalam kiat kita menghias blog serta untuk menghemat tempat sehingga blog tetap dalam keadaan full performance. Tutorial ini saya dapat dari layanan.oposisi.net, anda bisa baca selengkapnya disana.Untuk melihat contohnya anda bisa lihat gambar dibawah ini:

Atau anda bisa lihat situsnya di sini.(jika situs masih tersedia)
Jika anda tertarik, berikut caranya :
Atau anda bisa lihat situsnya di sini.(jika situs masih tersedia)
Jika anda tertarik, berikut caranya :
Buka Blogger, pilih Dashboard lalu Tata Letak, kemudian contreng tulisan Expands Widget TemplatesLetakkan kode berikut tepat diatas kode
Lalu simpan templates.
Selanjutnya,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar no (1),dan klik tulisan Add New Widget atau Tambah Gadget,lihat Gambar no (4)

(4)

(5)
Selanjutnya pilih HTML/Javascript lihat Gb(5)kemudian letakkan kode berikut:
Lalu Simpan.Selesai deh :D
Ket:
Kode yang berwarna merah sesuaikan dengan keinginan sobat ya :D
http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg rubahlah dengan url gambar sobat atau bisa juga alamat situs seperti http://www.google.co.id/,http://www.youtube.com/,dll.
</head><!-- Kode Menampilkan berita muslim sahih --><script type="text/javascript" src="http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/highslide-with-html-pelajaran-blog.js"></script><link rel="stylesheet" type="text/css" href="http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/highslidepelajaranblog.css" /><script type="text/javascript">hs.graphicsDir = 'http://layanan.oposisi.net/tampilan/bingkai/';hs.outlineType = 'rounded-white';hs.wrapperClassName = 'draggable-header';</script><!-- Kode Menampilkan berita muslim sahih Sampai di sini -->
Lalu simpan templates.
Selanjutnya,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar no (1),dan klik tulisan Add New Widget atau Tambah Gadget,lihat Gambar no (4)
(4)
(5)
Selanjutnya pilih HTML/Javascript lihat Gb(5)kemudian letakkan kode berikut:
<a href="http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg" class="highslide"
onclick="return hs.htmlExpand(this, { objectType: 'iframe', width: 270, height: 300,} )">Lihat Gambar Al-Qur'an</a>Lalu Simpan.Selesai deh :D
Ket:
Kode yang berwarna merah sesuaikan dengan keinginan sobat ya :D
http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg rubahlah dengan url gambar sobat atau bisa juga alamat situs seperti http://www.google.co.id/,http://www.youtube.com/,dll.
Posted by GuruGoBlog
on 16.51
Membuat popup adalah salah satu dalam kiat kita menghias blog serta untuk menghemat tempat sehingga blog tetap dalam keadaan full performance. Tutorial ini saya dapat dari layanan.oposisi.net, anda bisa baca selengkapnya disana.Untuk melihat contohnya anda bisa lihat gambar dibawah ini:

Atau anda bisa lihat situsnya di sini.(jika situs masih tersedia)
Jika anda tertarik, berikut caranya :
Atau anda bisa lihat situsnya di sini.(jika situs masih tersedia)
Jika anda tertarik, berikut caranya :
Buka Blogger, pilih Dashboard lalu Tata Letak, kemudian contreng tulisan Expands Widget TemplatesLetakkan kode berikut tepat diatas kode
Lalu simpan templates.
Selanjutnya,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar no (1),dan klik tulisan Add New Widget atau Tambah Gadget,lihat Gambar no (4)

(4)

(5)
Selanjutnya pilih HTML/Javascript lihat Gb(5)kemudian letakkan kode berikut:
Lalu Simpan.Selesai deh :D
Ket:
Kode yang berwarna merah sesuaikan dengan keinginan sobat ya :D
http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg rubahlah dengan url gambar sobat atau bisa juga alamat situs seperti http://www.google.co.id/,http://www.youtube.com/,dll.
</head><!-- Kode Menampilkan berita muslim sahih --><script type="text/javascript" src="http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/highslide-with-html-pelajaran-blog.js"></script><link rel="stylesheet" type="text/css" href="http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/highslidepelajaranblog.css" /><script type="text/javascript">hs.graphicsDir = 'http://layanan.oposisi.net/tampilan/bingkai/';hs.outlineType = 'rounded-white';hs.wrapperClassName = 'draggable-header';</script><!-- Kode Menampilkan berita muslim sahih Sampai di sini -->
Lalu simpan templates.
Selanjutnya,untuk menampilkannya pada widget coba pilih Tata Letak / Rancangan seperti gambar no (1),dan klik tulisan Add New Widget atau Tambah Gadget,lihat Gambar no (4)
(4)
(5)
Selanjutnya pilih HTML/Javascript lihat Gb(5)kemudian letakkan kode berikut:
<a href="http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg" class="highslide"
onclick="return hs.htmlExpand(this, { objectType: 'iframe', width: 270, height: 300,} )">Lihat Gambar Al-Qur'an</a>Lalu Simpan.Selesai deh :D
Ket:
Kode yang berwarna merah sesuaikan dengan keinginan sobat ya :D
http://1.bp.blogspot.com/-8mQnRA_9rpw/TYh3n0lPDDI/AAAAAAAAAxs/gi5Vv6PqqpA/s1600/berita%2Bmuslim%2Bsahih.jpg rubahlah dengan url gambar sobat atau bisa juga alamat situs seperti http://www.google.co.id/,http://www.youtube.com/,dll.
Hiasi header dengan The floating unique topnav
Mungkin sobat bloger bertanya apa itu the floating unique topnav,
yaitu sebuah tab navigasi yang dipasang diatas header. Sebenarnya aku
bingung mau diberi nama apa navigasi ini, namun demikian sobat boleh
menyebutnya apa saja terserah anda, yang pasti menurutku tab ini unik
dan lain dari pada yang lain.
Penasaran? Lihat demonya.
Lihat Demo
Sudah jelas kan..? Kenapa dikatakan The unique karena tab navigasi ini sungguh berbeda dari navbar yang telah ada sebelumnya. Dengan warna dasar hitam dan efek hover jika disorot mouse akan menampilkan gambar bintang berwrna ungu yang berkedip. Di bagian tepi kanan sengaja saya pasang kaligrafi Basmalah sebab saya bangga sebagai orang Islam.
The floating unique topnav ini takkan lenyap dari pandangan mata pengunjung meski scroll mouse diputar ke atas atau ke bawah, sehingga sangat menarik bila dipasang di template blog.
Satu lagi keunikan yang dimiliki The floating unique topnav yaitu pada border-bottom diberi sentuhan warna kuning dengan efek blur yang akan menyala bila templatenya berwarna gelap (seperti hitam pekat misalnya).
Nah itulah sedikit gambaran tentang The floating unique topnav.
Bila anda tertarik dan berkeinginan untuk memilikinya, silahkan download kode dan cara pemasangannya.
Download kode The floating unique topnav
Penasaran? Lihat demonya.
Lihat Demo
Sudah jelas kan..? Kenapa dikatakan The unique karena tab navigasi ini sungguh berbeda dari navbar yang telah ada sebelumnya. Dengan warna dasar hitam dan efek hover jika disorot mouse akan menampilkan gambar bintang berwrna ungu yang berkedip. Di bagian tepi kanan sengaja saya pasang kaligrafi Basmalah sebab saya bangga sebagai orang Islam.
The floating unique topnav ini takkan lenyap dari pandangan mata pengunjung meski scroll mouse diputar ke atas atau ke bawah, sehingga sangat menarik bila dipasang di template blog.
Satu lagi keunikan yang dimiliki The floating unique topnav yaitu pada border-bottom diberi sentuhan warna kuning dengan efek blur yang akan menyala bila templatenya berwarna gelap (seperti hitam pekat misalnya).
Bagaimana cara memasang The floating unique topnav ke dalam template?
Ada syarat yang harus anda penuhi yakni Navbar bawaan blogger harus dilenyapkan, kenapa harus dihapus karena bila navbar blogger masih terpasang akan tertutup oleh The floating unique topnav tersebut. Sehingga keberadaan navbar blogger menjadi mubadzir. Mengenai bagaimana cara menghapus navbar blogger saya anggap anda telah dapat melakukannya.
Syarat yang lain adalah bahwa anda disarankan memakai template dengan warna dasar gelap agar tampilannya lebih kontras dan menarik. Mengenai syarat ini sebenarnya bukanlah syarat yang mutlak, sebenarnya template gelap ataupun terang tidaklah menjadi persoalan serius dengan catatan anda tau kode warna.
Nah itulah sedikit gambaran tentang The floating unique topnav.
Bila anda tertarik dan berkeinginan untuk memilikinya, silahkan download kode dan cara pemasangannya.
Download kode The floating unique topnav
Posted by GuruGoBlog
on 16.48
Hiasi header dengan The floating unique topnav
Mungkin sobat bloger bertanya apa itu the floating unique topnav,
yaitu sebuah tab navigasi yang dipasang diatas header. Sebenarnya aku
bingung mau diberi nama apa navigasi ini, namun demikian sobat boleh
menyebutnya apa saja terserah anda, yang pasti menurutku tab ini unik
dan lain dari pada yang lain.
Penasaran? Lihat demonya.
Lihat Demo
Sudah jelas kan..? Kenapa dikatakan The unique karena tab navigasi ini sungguh berbeda dari navbar yang telah ada sebelumnya. Dengan warna dasar hitam dan efek hover jika disorot mouse akan menampilkan gambar bintang berwrna ungu yang berkedip. Di bagian tepi kanan sengaja saya pasang kaligrafi Basmalah sebab saya bangga sebagai orang Islam.
The floating unique topnav ini takkan lenyap dari pandangan mata pengunjung meski scroll mouse diputar ke atas atau ke bawah, sehingga sangat menarik bila dipasang di template blog.
Satu lagi keunikan yang dimiliki The floating unique topnav yaitu pada border-bottom diberi sentuhan warna kuning dengan efek blur yang akan menyala bila templatenya berwarna gelap (seperti hitam pekat misalnya).
Nah itulah sedikit gambaran tentang The floating unique topnav.
Bila anda tertarik dan berkeinginan untuk memilikinya, silahkan download kode dan cara pemasangannya.
Download kode The floating unique topnav
Penasaran? Lihat demonya.
Lihat Demo
Sudah jelas kan..? Kenapa dikatakan The unique karena tab navigasi ini sungguh berbeda dari navbar yang telah ada sebelumnya. Dengan warna dasar hitam dan efek hover jika disorot mouse akan menampilkan gambar bintang berwrna ungu yang berkedip. Di bagian tepi kanan sengaja saya pasang kaligrafi Basmalah sebab saya bangga sebagai orang Islam.
The floating unique topnav ini takkan lenyap dari pandangan mata pengunjung meski scroll mouse diputar ke atas atau ke bawah, sehingga sangat menarik bila dipasang di template blog.
Satu lagi keunikan yang dimiliki The floating unique topnav yaitu pada border-bottom diberi sentuhan warna kuning dengan efek blur yang akan menyala bila templatenya berwarna gelap (seperti hitam pekat misalnya).
Bagaimana cara memasang The floating unique topnav ke dalam template?
Ada syarat yang harus anda penuhi yakni Navbar bawaan blogger harus dilenyapkan, kenapa harus dihapus karena bila navbar blogger masih terpasang akan tertutup oleh The floating unique topnav tersebut. Sehingga keberadaan navbar blogger menjadi mubadzir. Mengenai bagaimana cara menghapus navbar blogger saya anggap anda telah dapat melakukannya.
Syarat yang lain adalah bahwa anda disarankan memakai template dengan warna dasar gelap agar tampilannya lebih kontras dan menarik. Mengenai syarat ini sebenarnya bukanlah syarat yang mutlak, sebenarnya template gelap ataupun terang tidaklah menjadi persoalan serius dengan catatan anda tau kode warna.
Nah itulah sedikit gambaran tentang The floating unique topnav.
Bila anda tertarik dan berkeinginan untuk memilikinya, silahkan download kode dan cara pemasangannya.
Download kode The floating unique topnav
Efek bayangan pada gambar diluar posting yang saya maksudkan disini adalah memberi efek bayang-bayang gelap ditepi gambar yang terpasang bukan di halaman posting melainkan gambar yang dipasang diluar area posting. Misalnya gambar yang dipasang pada widget. Tips ini pada prinsipnya sama dengan postingan saya dulu yang berjudul “Cara membuat Efek bayang pada gambar”
Tapi tips tersebut hanya berlaku untuk gambar yang ada di dalam
postingan, efek bayang akan muncul secara otomatis setiap kita
mengupload gambar ke dalam posting blog.
Bila ingin memberi efek bayang pada gambar yang dipasang di tempat tertentu atau luar posting, misalnya di dalam widget maka caranya tinggal copy saja kode berikut ini ke dalam widget html.
Ini kodenya :
Lihat contohnya di halaman demo:
LIHAT DEMO
Bila ingin memberi efek bayang pada gambar yang dipasang di tempat tertentu atau luar posting, misalnya di dalam widget maka caranya tinggal copy saja kode berikut ini ke dalam widget html.
Ini kodenya :
<style type="text/css">
.redshadow {
-webkit-box-shadow:4px 2px 7px #f46d17;
-moz-box-shadow: 4px 2px 7px #f46d17;
box-shadow : 4px 2px 7px #f46d17;}
</style>
<img class="redshadow" src="URLGAMBAR.jpg" />
Lihat contohnya di halaman demo:
LIHAT DEMO
Posted by GuruGoBlog
on 16.45
Efek bayangan pada gambar diluar posting yang saya maksudkan disini adalah memberi efek bayang-bayang gelap ditepi gambar yang terpasang bukan di halaman posting melainkan gambar yang dipasang diluar area posting. Misalnya gambar yang dipasang pada widget. Tips ini pada prinsipnya sama dengan postingan saya dulu yang berjudul “Cara membuat Efek bayang pada gambar”
Tapi tips tersebut hanya berlaku untuk gambar yang ada di dalam
postingan, efek bayang akan muncul secara otomatis setiap kita
mengupload gambar ke dalam posting blog.
Bila ingin memberi efek bayang pada gambar yang dipasang di tempat tertentu atau luar posting, misalnya di dalam widget maka caranya tinggal copy saja kode berikut ini ke dalam widget html.
Ini kodenya :
Lihat contohnya di halaman demo:
LIHAT DEMO
Bila ingin memberi efek bayang pada gambar yang dipasang di tempat tertentu atau luar posting, misalnya di dalam widget maka caranya tinggal copy saja kode berikut ini ke dalam widget html.
Ini kodenya :
<style type="text/css">
.redshadow {
-webkit-box-shadow:4px 2px 7px #f46d17;
-moz-box-shadow: 4px 2px 7px #f46d17;
box-shadow : 4px 2px 7px #f46d17;}
</style>
<img class="redshadow" src="URLGAMBAR.jpg" />
Lihat contohnya di halaman demo:
LIHAT DEMO
Berbagai efek dapat tercipta berkat kode css3, seperti tutorial yang akan saya informasikan kepada anda khususnya bagi pemula.
Satu dari sekian banyak efek yang diciptakan oleh css3 yaitu dapat digunakan untuk membuat efek bayangan di sekitar gambar posting. Dalam hal ini kita akan menggunakan kode box-shadow.
Cara menerapakannya pada gambar posting agar menghasilkan Efek bayang :
1. login blogger lalu menuju edit html
2. cari kode .post-body img {
3. masukkan kode ini setelah kurung kurawal
4. jangan lupa save-webkit-box-shadow:4px 2px 7px #000;
-moz-box-shadow: 4px 2px 7px #000;
box-shadow : 4px 2px 7px #000;
Efek bayang ini akan lebih hidup jika diterapkan pada gambar dalam keadaan mouse over (mouse mengenai gambar). Jadi dalam keadaan normal tidak terlihat efek bayangan sedangkan pada saat mouse didekatkan pada gambar baru kelihatan efek bayangnya. Menarik bukan?
Bila ingin membuat efek bayang pada gambar ketika mouse hover saja, caranya :
1. login blogger lalu menuju edit html
2. cari kode ]]></b:skin>
3. masukkan kode ini di atas ]]></b:skin>
4. terakhir save.post-body img:hover{
-webkit-box-shadow:4px 2px 7px #000;
-moz-box-shadow: 4px 2px 7px #000;
box-shadow : 4px 2px 7px #000;}
Untuk melihat contoh demonya silahkan klik disini
Selamat menikmati gambar dengan efek bayang.
Posted by GuruGoBlog
on 16.39
Berbagai efek dapat tercipta berkat kode css3, seperti tutorial yang akan saya informasikan kepada anda khususnya bagi pemula.
Satu dari sekian banyak efek yang diciptakan oleh css3 yaitu dapat digunakan untuk membuat efek bayangan di sekitar gambar posting. Dalam hal ini kita akan menggunakan kode box-shadow.
Cara menerapakannya pada gambar posting agar menghasilkan Efek bayang :
1. login blogger lalu menuju edit html
2. cari kode .post-body img {
3. masukkan kode ini setelah kurung kurawal
4. jangan lupa save-webkit-box-shadow:4px 2px 7px #000;
-moz-box-shadow: 4px 2px 7px #000;
box-shadow : 4px 2px 7px #000;
Efek bayang ini akan lebih hidup jika diterapkan pada gambar dalam keadaan mouse over (mouse mengenai gambar). Jadi dalam keadaan normal tidak terlihat efek bayangan sedangkan pada saat mouse didekatkan pada gambar baru kelihatan efek bayangnya. Menarik bukan?
Bila ingin membuat efek bayang pada gambar ketika mouse hover saja, caranya :
1. login blogger lalu menuju edit html
2. cari kode ]]></b:skin>
3. masukkan kode ini di atas ]]></b:skin>
4. terakhir save.post-body img:hover{
-webkit-box-shadow:4px 2px 7px #000;
-moz-box-shadow: 4px 2px 7px #000;
box-shadow : 4px 2px 7px #000;}
Untuk melihat contoh demonya silahkan klik disini
Selamat menikmati gambar dengan efek bayang.
Kode-kode warna ini juga bisa digunakan rekan-rekan blogger untuk mengetahui nilai heksa dari suatu warna. Cara penggunaannya cukup mudah, kita tinggal klik warna yang diinginkan, maka nilai heksanya akan muncul di kotak di bawahnya.
Posted by GuruGoBlog
on 16.35
Kode-kode warna ini juga bisa digunakan rekan-rekan blogger untuk mengetahui nilai heksa dari suatu warna. Cara penggunaannya cukup mudah, kita tinggal klik warna yang diinginkan, maka nilai heksanya akan muncul di kotak di bawahnya.
BUAT anda yang belum tahu banyak tentang dunia blog, ini ada beberapa istilah-istilah yang perlu anda ketahui. Istilah-istilah di sini tidak disusun menurut abjad tapi disusun berdasarkan kategori masing-masing.
 Blog : istilah yang pertama kali digunakan oleh Jorn Barger untuk menyebut kelompok website pribadi yang selalu diupdate secara kontinyu dan berisi link-link ke website lain yang mereka anggap menarik disertai dengan komentar-komentar.
Blog : istilah yang pertama kali digunakan oleh Jorn Barger untuk menyebut kelompok website pribadi yang selalu diupdate secara kontinyu dan berisi link-link ke website lain yang mereka anggap menarik disertai dengan komentar-komentar. Weblog : istilah lain dari blog.
Weblog : istilah lain dari blog.  Blogging : kegiatan-kegiatan yang dilakukan dalam dunia blog.
Blogging : kegiatan-kegiatan yang dilakukan dalam dunia blog.  Blogger : seseorang yang melakukan blogging. arti lainnya: sebuah layanan blog dari google.
Blogger : seseorang yang melakukan blogging. arti lainnya: sebuah layanan blog dari google.  Blogosphere : komunitas dalam blogging.
Blogosphere : komunitas dalam blogging.  Posting : kegiatan untuk mengirimkan artikel ke dalam blog.
Posting : kegiatan untuk mengirimkan artikel ke dalam blog. Photoblogging : sebuah blog yang difokuskan pada dunia Photografi dan gambar-gambar.
Photoblogging : sebuah blog yang difokuskan pada dunia Photografi dan gambar-gambar.  Podcasting : metode untuk mendistribusikan file multimedia (video/audio) secara online melalui feeds
Podcasting : metode untuk mendistribusikan file multimedia (video/audio) secara online melalui feeds Autocasting : bentuk podcasting secara otomatis.
Autocasting : bentuk podcasting secara otomatis.  Blogcasting : penggabungan blog dan podcast dalam sebuah website.
Blogcasting : penggabungan blog dan podcast dalam sebuah website.  Vlog / Vlogging : jenis blogging yang lebih senang menggunakan video daripada text.
Vlog / Vlogging : jenis blogging yang lebih senang menggunakan video daripada text.  Audioblog/Audioblogging : jenis blogging yang lebih senang menggunakan audio/musik daripada text.
Audioblog/Audioblogging : jenis blogging yang lebih senang menggunakan audio/musik daripada text. Moblogs / Moblogging kegiatan blogging dengan menggunakan HP (handphone).
Moblogs / Moblogging kegiatan blogging dengan menggunakan HP (handphone).  Index page : halaman depan dari blog.
Index page : halaman depan dari blog.  Header : bagian paling atas blog.
Header : bagian paling atas blog.  Footer :bagian paling bawah blog.
Footer :bagian paling bawah blog.  Sidebar : kolom-kolom yang berada di sisi blog.
Sidebar : kolom-kolom yang berada di sisi blog.  Link : proses untuk menghubungkan ke suatu postingan/kontent atau ke web/blog yang lain.
Link : proses untuk menghubungkan ke suatu postingan/kontent atau ke web/blog yang lain.  Archive : sekumpulan/arsip dari semua postingan. Bisa dikelompokkan dalam bulan, tahun dsb.
Archive : sekumpulan/arsip dari semua postingan. Bisa dikelompokkan dalam bulan, tahun dsb.  Categories : sekumpulan/sekelompok spesifik dari beberapa artikel.
Categories : sekumpulan/sekelompok spesifik dari beberapa artikel.  Commnets : Kompentar-komentar dari para pembaca blog.
Commnets : Kompentar-komentar dari para pembaca blog.  Captcha : kependekan dari "Completely Automated Public Turing test to tell Computers and Humans Apart", yaitu sebuah gambar yang berisi kata atau huruf yang harus diketikkan untuk verifikasi. Berguna untuk menangkal spam.
Captcha : kependekan dari "Completely Automated Public Turing test to tell Computers and Humans Apart", yaitu sebuah gambar yang berisi kata atau huruf yang harus diketikkan untuk verifikasi. Berguna untuk menangkal spam.  Ping (Packet Internet Grouper) : berfungsi untuk memberitahu layanan-layanan yang berhubungan dengan blog (seperti tchnocarty dkk) bahwa kita baru menambah atau mengupdate konten blog kita.
Ping (Packet Internet Grouper) : berfungsi untuk memberitahu layanan-layanan yang berhubungan dengan blog (seperti tchnocarty dkk) bahwa kita baru menambah atau mengupdate konten blog kita.  Trackback : berfungsi untuk memberitahu bahwa kita me-link ke postingan atau kontent blog orang lain.
Trackback : berfungsi untuk memberitahu bahwa kita me-link ke postingan atau kontent blog orang lain.  Blogroll : sekumpulan link yang dijukan ke blog yang lain.
Blogroll : sekumpulan link yang dijukan ke blog yang lain.  Template : desain dasar blog.
Template : desain dasar blog.  Plugin : sebuah file yang berfungsi untuk menambah feature2 blog.
Plugin : sebuah file yang berfungsi untuk menambah feature2 blog.  Dashboard : sebuah tampilan yang berisi kontrol-kontrol, tool, setting dll saat pertama kali kita login ke blog account.
Dashboard : sebuah tampilan yang berisi kontrol-kontrol, tool, setting dll saat pertama kali kita login ke blog account.  Blogger/Blogspot : Layanan blog gratis dari google.
Blogger/Blogspot : Layanan blog gratis dari google.  Wordpress : Salah satu layanan blog gratis yang lain, memiliki feature yang lebih lengkap daripada blogger.com tapi kita tidak bisa mengotak-atik script HTML, kalo mau mengedit harus bayar dulu, jadi buat yang gratisan nggak bisa ngedit.
Wordpress : Salah satu layanan blog gratis yang lain, memiliki feature yang lebih lengkap daripada blogger.com tapi kita tidak bisa mengotak-atik script HTML, kalo mau mengedit harus bayar dulu, jadi buat yang gratisan nggak bisa ngedit.  LiveJournal : Tolls blogging gratis dari SixApart
LiveJournal : Tolls blogging gratis dari SixApart  TypePad : Tolls blogging tidak gratis (bayar) dari SixApart.
TypePad : Tolls blogging tidak gratis (bayar) dari SixApart.  Metablogging : menulis artikel tentang blogging.
Metablogging : menulis artikel tentang blogging.  Blogstipation : blogger yang sedang malas ngeblog, karena sedang bad mood atau nggak pingin ngeblog.
Blogstipation : blogger yang sedang malas ngeblog, karena sedang bad mood atau nggak pingin ngeblog.  Blogopotamus : Postingan blog yang sangat panjang.
Blogopotamus : Postingan blog yang sangat panjang.  Bleg : adalah ketika seseorang memohon pada sebuah blog.
Bleg : adalah ketika seseorang memohon pada sebuah blog.  Blego : Blog+Ego, ukuran kekayaan blogger.
Blego : Blog+Ego, ukuran kekayaan blogger.  Blog Hopping : Berpindah-pindah dari satu blog ke blog yang lain.
Blog Hopping : Berpindah-pindah dari satu blog ke blog yang lain.  Blogroach : Komentator yang tidak setuju dengan postingan atau kontent suatu blog, biasanya diungkapkan dengan kata-kata yang kasar.
Blogroach : Komentator yang tidak setuju dengan postingan atau kontent suatu blog, biasanya diungkapkan dengan kata-kata yang kasar.  Blogoholic : Pecandu Blog.
Blogoholic : Pecandu Blog.  Blogorific / Blogtastic : Suatu hal yang dahsyat dari perkataan blogger.
Blogorific / Blogtastic : Suatu hal yang dahsyat dari perkataan blogger.  Blogsit : Pemeliharaan blog ketika sang pemilik utama blog sedang bepergian atau sedang liburan.
Blogsit : Pemeliharaan blog ketika sang pemilik utama blog sedang bepergian atau sedang liburan.  Blogvertising/Blogvert : Iklan-iklan yang ada di blog.
Blogvertising/Blogvert : Iklan-iklan yang ada di blog.  Blurker : Pembaca blog yang hanya melihat-lihat saja, tidak memberikan komentar atau apapun.
Blurker : Pembaca blog yang hanya melihat-lihat saja, tidak memberikan komentar atau apapun.  Blogathon : mengaupdate blog setiap 30 menit dan selama 24 jam non-stop.
Blogathon : mengaupdate blog setiap 30 menit dan selama 24 jam non-stop.  Blogiversary : Ulang tahun Blog.
Blogiversary : Ulang tahun Blog.  Blog Carnival : Link ke artikel yang lain yang disamarkan dengan topik yang spesifik.
Blog Carnival : Link ke artikel yang lain yang disamarkan dengan topik yang spesifik.  Multiblog : menjalankan banyak blog.
Multiblog : menjalankan banyak blog.  Blog Tipping : pujian atau ucapan selamat setiap tanggal 1 setiap bulannya.
Blog Tipping : pujian atau ucapan selamat setiap tanggal 1 setiap bulannya.  Blogger Bash : Pesta para blogger.
Blogger Bash : Pesta para blogger.  Reciprocal Links / Link Exchange : atau Link Love, saling me-link antara blog yang satu dengan blog yang lain.
Reciprocal Links / Link Exchange : atau Link Love, saling me-link antara blog yang satu dengan blog yang lain.  Linkbaiting : menulis artikel yang bagus supaya dilink oleh blog yang lain.
Linkbaiting : menulis artikel yang bagus supaya dilink oleh blog yang lain.  Hitnotice : me-refresh browser berulang-ulang untuk melihat hit-counter atau melihat apakah ada komentar yang baru atau tidak.
Hitnotice : me-refresh browser berulang-ulang untuk melihat hit-counter atau melihat apakah ada komentar yang baru atau tidak.  Blogstorm / Blogswarm : Kegiatan komunitas blogger yang sangat besar.
Blogstorm / Blogswarm : Kegiatan komunitas blogger yang sangat besar.  Blogsnop : menolak respon dari komentator yang bukan temannya.
Blogsnop : menolak respon dari komentator yang bukan temannya.  Doppelblogger : blogger yang menjiplak konten dari blog orang lain.
Doppelblogger : blogger yang menjiplak konten dari blog orang lain.  Blogophobia : takut terhadap blog atau blogging.
Blogophobia : takut terhadap blog atau blogging.  Blogeerel : opini yang sama yang dikirim berulang-ulang pada sebuah blog.
Blogeerel : opini yang sama yang dikirim berulang-ulang pada sebuah blog.  Problogger : Blogger yang sudah profesional.
Problogger : Blogger yang sudah profesional.  Blogebrity : Blogger yang sangat terkenal, kayak selebriti gitu.
Blogebrity : Blogger yang sangat terkenal, kayak selebriti gitu.  Blogerati : Komunitas Blogger yang sudah pinter-pinter.
Blogerati : Komunitas Blogger yang sudah pinter-pinter.  Blognoscenti : Blogger yang memiliki kemampuan yang spesial.
Blognoscenti : Blogger yang memiliki kemampuan yang spesial.  Commnetariat : Komunitas para komentator (lho emangnya ada? ).
Commnetariat : Komunitas para komentator (lho emangnya ada? ).  Dooced : kehilangan pekerjaan gara-gara blognya.
Dooced : kehilangan pekerjaan gara-gara blognya.  Blogther : teman/saudara/keluarga blogger.
Blogther : teman/saudara/keluarga blogger.  Blogstar : Blogger yang mengoperasikan blog yang sangat populer.
Blogstar : Blogger yang mengoperasikan blog yang sangat populer.  Web Feed : format data yang disediakan untuk user agar bisa berlangganan pada postingan sebuah blog.
Web Feed : format data yang disediakan untuk user agar bisa berlangganan pada postingan sebuah blog.  RSS : adalah sebuah file berformat XML untuk sindikas. RSS mengijinkan kita untuk berlangganan kepada web/blog yang menyediakan umpan (feed) RSS. RSS kependekan dari Really Simple Syndication (RSS 2.0), Rich Site Summary (RSS 0.91, RSS 1.0), RDF Site Summary (RSS 0.9 and 1.0).
RSS : adalah sebuah file berformat XML untuk sindikas. RSS mengijinkan kita untuk berlangganan kepada web/blog yang menyediakan umpan (feed) RSS. RSS kependekan dari Really Simple Syndication (RSS 2.0), Rich Site Summary (RSS 0.91, RSS 1.0), RDF Site Summary (RSS 0.9 and 1.0).  XML : (eXtensible Markup Language).
XML : (eXtensible Markup Language).  RDF : (Resource Description Framework)
RDF : (Resource Description Framework)  Atom : hampir sama dengan web feed.
Atom : hampir sama dengan web feed.  Photofeed : web feed dengan lampiran gambar.
Photofeed : web feed dengan lampiran gambar. Sumber: mas kendhin



Baca juga :
BUDAYA BLOG
- Lindungi Blog dengan Mematikan Fungsi klik-kanan pada Mouse
- Tambahkan Yahoo Messenger Emoticon dalam Artikel Blog Anda!
- Evolusi Blogger.com dalam Satu Dasawarsa (1999-2009)
- Kode-kode Warna untuk Blog/Web
- Ayo, Ukur Berat Blog Anda!
- Manjakan Pengunjung Blog dengan Fasilitas ‘save page as PDF’
- Pasanglah Aksesoris Blog yang Menunjang Blog Kita
- Tips Memilih Template
- Memilih Template Untuk Blog
- Petunjuk Ringkas Membuat Blog
Posted by GuruGoBlog
on 16.34
BUAT anda yang belum tahu banyak tentang dunia blog, ini ada beberapa istilah-istilah yang perlu anda ketahui. Istilah-istilah di sini tidak disusun menurut abjad tapi disusun berdasarkan kategori masing-masing.
 Blog : istilah yang pertama kali digunakan oleh Jorn Barger untuk menyebut kelompok website pribadi yang selalu diupdate secara kontinyu dan berisi link-link ke website lain yang mereka anggap menarik disertai dengan komentar-komentar.
Blog : istilah yang pertama kali digunakan oleh Jorn Barger untuk menyebut kelompok website pribadi yang selalu diupdate secara kontinyu dan berisi link-link ke website lain yang mereka anggap menarik disertai dengan komentar-komentar. Weblog : istilah lain dari blog.
Weblog : istilah lain dari blog.  Blogging : kegiatan-kegiatan yang dilakukan dalam dunia blog.
Blogging : kegiatan-kegiatan yang dilakukan dalam dunia blog.  Blogger : seseorang yang melakukan blogging. arti lainnya: sebuah layanan blog dari google.
Blogger : seseorang yang melakukan blogging. arti lainnya: sebuah layanan blog dari google.  Blogosphere : komunitas dalam blogging.
Blogosphere : komunitas dalam blogging.  Posting : kegiatan untuk mengirimkan artikel ke dalam blog.
Posting : kegiatan untuk mengirimkan artikel ke dalam blog. Photoblogging : sebuah blog yang difokuskan pada dunia Photografi dan gambar-gambar.
Photoblogging : sebuah blog yang difokuskan pada dunia Photografi dan gambar-gambar.  Podcasting : metode untuk mendistribusikan file multimedia (video/audio) secara online melalui feeds
Podcasting : metode untuk mendistribusikan file multimedia (video/audio) secara online melalui feeds Autocasting : bentuk podcasting secara otomatis.
Autocasting : bentuk podcasting secara otomatis.  Blogcasting : penggabungan blog dan podcast dalam sebuah website.
Blogcasting : penggabungan blog dan podcast dalam sebuah website.  Vlog / Vlogging : jenis blogging yang lebih senang menggunakan video daripada text.
Vlog / Vlogging : jenis blogging yang lebih senang menggunakan video daripada text.  Audioblog/Audioblogging : jenis blogging yang lebih senang menggunakan audio/musik daripada text.
Audioblog/Audioblogging : jenis blogging yang lebih senang menggunakan audio/musik daripada text. Moblogs / Moblogging kegiatan blogging dengan menggunakan HP (handphone).
Moblogs / Moblogging kegiatan blogging dengan menggunakan HP (handphone).  Index page : halaman depan dari blog.
Index page : halaman depan dari blog.  Header : bagian paling atas blog.
Header : bagian paling atas blog.  Footer :bagian paling bawah blog.
Footer :bagian paling bawah blog.  Sidebar : kolom-kolom yang berada di sisi blog.
Sidebar : kolom-kolom yang berada di sisi blog.  Link : proses untuk menghubungkan ke suatu postingan/kontent atau ke web/blog yang lain.
Link : proses untuk menghubungkan ke suatu postingan/kontent atau ke web/blog yang lain.  Archive : sekumpulan/arsip dari semua postingan. Bisa dikelompokkan dalam bulan, tahun dsb.
Archive : sekumpulan/arsip dari semua postingan. Bisa dikelompokkan dalam bulan, tahun dsb.  Categories : sekumpulan/sekelompok spesifik dari beberapa artikel.
Categories : sekumpulan/sekelompok spesifik dari beberapa artikel.  Commnets : Kompentar-komentar dari para pembaca blog.
Commnets : Kompentar-komentar dari para pembaca blog.  Captcha : kependekan dari "Completely Automated Public Turing test to tell Computers and Humans Apart", yaitu sebuah gambar yang berisi kata atau huruf yang harus diketikkan untuk verifikasi. Berguna untuk menangkal spam.
Captcha : kependekan dari "Completely Automated Public Turing test to tell Computers and Humans Apart", yaitu sebuah gambar yang berisi kata atau huruf yang harus diketikkan untuk verifikasi. Berguna untuk menangkal spam.  Ping (Packet Internet Grouper) : berfungsi untuk memberitahu layanan-layanan yang berhubungan dengan blog (seperti tchnocarty dkk) bahwa kita baru menambah atau mengupdate konten blog kita.
Ping (Packet Internet Grouper) : berfungsi untuk memberitahu layanan-layanan yang berhubungan dengan blog (seperti tchnocarty dkk) bahwa kita baru menambah atau mengupdate konten blog kita.  Trackback : berfungsi untuk memberitahu bahwa kita me-link ke postingan atau kontent blog orang lain.
Trackback : berfungsi untuk memberitahu bahwa kita me-link ke postingan atau kontent blog orang lain.  Blogroll : sekumpulan link yang dijukan ke blog yang lain.
Blogroll : sekumpulan link yang dijukan ke blog yang lain.  Template : desain dasar blog.
Template : desain dasar blog.  Plugin : sebuah file yang berfungsi untuk menambah feature2 blog.
Plugin : sebuah file yang berfungsi untuk menambah feature2 blog.  Dashboard : sebuah tampilan yang berisi kontrol-kontrol, tool, setting dll saat pertama kali kita login ke blog account.
Dashboard : sebuah tampilan yang berisi kontrol-kontrol, tool, setting dll saat pertama kali kita login ke blog account.  Blogger/Blogspot : Layanan blog gratis dari google.
Blogger/Blogspot : Layanan blog gratis dari google.  Wordpress : Salah satu layanan blog gratis yang lain, memiliki feature yang lebih lengkap daripada blogger.com tapi kita tidak bisa mengotak-atik script HTML, kalo mau mengedit harus bayar dulu, jadi buat yang gratisan nggak bisa ngedit.
Wordpress : Salah satu layanan blog gratis yang lain, memiliki feature yang lebih lengkap daripada blogger.com tapi kita tidak bisa mengotak-atik script HTML, kalo mau mengedit harus bayar dulu, jadi buat yang gratisan nggak bisa ngedit.  LiveJournal : Tolls blogging gratis dari SixApart
LiveJournal : Tolls blogging gratis dari SixApart  TypePad : Tolls blogging tidak gratis (bayar) dari SixApart.
TypePad : Tolls blogging tidak gratis (bayar) dari SixApart.  Metablogging : menulis artikel tentang blogging.
Metablogging : menulis artikel tentang blogging.  Blogstipation : blogger yang sedang malas ngeblog, karena sedang bad mood atau nggak pingin ngeblog.
Blogstipation : blogger yang sedang malas ngeblog, karena sedang bad mood atau nggak pingin ngeblog.  Blogopotamus : Postingan blog yang sangat panjang.
Blogopotamus : Postingan blog yang sangat panjang.  Bleg : adalah ketika seseorang memohon pada sebuah blog.
Bleg : adalah ketika seseorang memohon pada sebuah blog.  Blego : Blog+Ego, ukuran kekayaan blogger.
Blego : Blog+Ego, ukuran kekayaan blogger.  Blog Hopping : Berpindah-pindah dari satu blog ke blog yang lain.
Blog Hopping : Berpindah-pindah dari satu blog ke blog yang lain.  Blogroach : Komentator yang tidak setuju dengan postingan atau kontent suatu blog, biasanya diungkapkan dengan kata-kata yang kasar.
Blogroach : Komentator yang tidak setuju dengan postingan atau kontent suatu blog, biasanya diungkapkan dengan kata-kata yang kasar.  Blogoholic : Pecandu Blog.
Blogoholic : Pecandu Blog.  Blogorific / Blogtastic : Suatu hal yang dahsyat dari perkataan blogger.
Blogorific / Blogtastic : Suatu hal yang dahsyat dari perkataan blogger.  Blogsit : Pemeliharaan blog ketika sang pemilik utama blog sedang bepergian atau sedang liburan.
Blogsit : Pemeliharaan blog ketika sang pemilik utama blog sedang bepergian atau sedang liburan.  Blogvertising/Blogvert : Iklan-iklan yang ada di blog.
Blogvertising/Blogvert : Iklan-iklan yang ada di blog.  Blurker : Pembaca blog yang hanya melihat-lihat saja, tidak memberikan komentar atau apapun.
Blurker : Pembaca blog yang hanya melihat-lihat saja, tidak memberikan komentar atau apapun.  Blogathon : mengaupdate blog setiap 30 menit dan selama 24 jam non-stop.
Blogathon : mengaupdate blog setiap 30 menit dan selama 24 jam non-stop.  Blogiversary : Ulang tahun Blog.
Blogiversary : Ulang tahun Blog.  Blog Carnival : Link ke artikel yang lain yang disamarkan dengan topik yang spesifik.
Blog Carnival : Link ke artikel yang lain yang disamarkan dengan topik yang spesifik.  Multiblog : menjalankan banyak blog.
Multiblog : menjalankan banyak blog.  Blog Tipping : pujian atau ucapan selamat setiap tanggal 1 setiap bulannya.
Blog Tipping : pujian atau ucapan selamat setiap tanggal 1 setiap bulannya.  Blogger Bash : Pesta para blogger.
Blogger Bash : Pesta para blogger.  Reciprocal Links / Link Exchange : atau Link Love, saling me-link antara blog yang satu dengan blog yang lain.
Reciprocal Links / Link Exchange : atau Link Love, saling me-link antara blog yang satu dengan blog yang lain.  Linkbaiting : menulis artikel yang bagus supaya dilink oleh blog yang lain.
Linkbaiting : menulis artikel yang bagus supaya dilink oleh blog yang lain.  Hitnotice : me-refresh browser berulang-ulang untuk melihat hit-counter atau melihat apakah ada komentar yang baru atau tidak.
Hitnotice : me-refresh browser berulang-ulang untuk melihat hit-counter atau melihat apakah ada komentar yang baru atau tidak.  Blogstorm / Blogswarm : Kegiatan komunitas blogger yang sangat besar.
Blogstorm / Blogswarm : Kegiatan komunitas blogger yang sangat besar.  Blogsnop : menolak respon dari komentator yang bukan temannya.
Blogsnop : menolak respon dari komentator yang bukan temannya.  Doppelblogger : blogger yang menjiplak konten dari blog orang lain.
Doppelblogger : blogger yang menjiplak konten dari blog orang lain.  Blogophobia : takut terhadap blog atau blogging.
Blogophobia : takut terhadap blog atau blogging.  Blogeerel : opini yang sama yang dikirim berulang-ulang pada sebuah blog.
Blogeerel : opini yang sama yang dikirim berulang-ulang pada sebuah blog.  Problogger : Blogger yang sudah profesional.
Problogger : Blogger yang sudah profesional.  Blogebrity : Blogger yang sangat terkenal, kayak selebriti gitu.
Blogebrity : Blogger yang sangat terkenal, kayak selebriti gitu.  Blogerati : Komunitas Blogger yang sudah pinter-pinter.
Blogerati : Komunitas Blogger yang sudah pinter-pinter.  Blognoscenti : Blogger yang memiliki kemampuan yang spesial.
Blognoscenti : Blogger yang memiliki kemampuan yang spesial.  Commnetariat : Komunitas para komentator (lho emangnya ada? ).
Commnetariat : Komunitas para komentator (lho emangnya ada? ).  Dooced : kehilangan pekerjaan gara-gara blognya.
Dooced : kehilangan pekerjaan gara-gara blognya.  Blogther : teman/saudara/keluarga blogger.
Blogther : teman/saudara/keluarga blogger.  Blogstar : Blogger yang mengoperasikan blog yang sangat populer.
Blogstar : Blogger yang mengoperasikan blog yang sangat populer.  Web Feed : format data yang disediakan untuk user agar bisa berlangganan pada postingan sebuah blog.
Web Feed : format data yang disediakan untuk user agar bisa berlangganan pada postingan sebuah blog.  RSS : adalah sebuah file berformat XML untuk sindikas. RSS mengijinkan kita untuk berlangganan kepada web/blog yang menyediakan umpan (feed) RSS. RSS kependekan dari Really Simple Syndication (RSS 2.0), Rich Site Summary (RSS 0.91, RSS 1.0), RDF Site Summary (RSS 0.9 and 1.0).
RSS : adalah sebuah file berformat XML untuk sindikas. RSS mengijinkan kita untuk berlangganan kepada web/blog yang menyediakan umpan (feed) RSS. RSS kependekan dari Really Simple Syndication (RSS 2.0), Rich Site Summary (RSS 0.91, RSS 1.0), RDF Site Summary (RSS 0.9 and 1.0).  XML : (eXtensible Markup Language).
XML : (eXtensible Markup Language).  RDF : (Resource Description Framework)
RDF : (Resource Description Framework)  Atom : hampir sama dengan web feed.
Atom : hampir sama dengan web feed.  Photofeed : web feed dengan lampiran gambar.
Photofeed : web feed dengan lampiran gambar. Sumber: mas kendhin



Baca juga :
BUDAYA BLOG
- Lindungi Blog dengan Mematikan Fungsi klik-kanan pada Mouse
- Tambahkan Yahoo Messenger Emoticon dalam Artikel Blog Anda!
- Evolusi Blogger.com dalam Satu Dasawarsa (1999-2009)
- Kode-kode Warna untuk Blog/Web
- Ayo, Ukur Berat Blog Anda!
- Manjakan Pengunjung Blog dengan Fasilitas ‘save page as PDF’
- Pasanglah Aksesoris Blog yang Menunjang Blog Kita
- Tips Memilih Template
- Memilih Template Untuk Blog
- Petunjuk Ringkas Membuat Blog
Langganan:
Postingan (Atom)